Es gibt Begriffe, die begegnen einem häufig bei der Erstellung und Optimierung von Webseiten, ein solcher Begriff ist auch die Usability. Wikipedia bietet hierfür die folgende Definition:
Gebrauchstauglichkeit (englisch usability) bezeichnet nach EN ISO 9241-11 das Ausmaß, in dem ein Produkt, System oder ein Dienst durch bestimmte Benutzer in einem bestimmten Anwendungskontext genutzt werden kann, um bestimmte Ziele effektiv, effizient und zufriedenstellend zu erreichen. Sie ist damit eng verwandt mit dem Konzept der Benutzerfreundlichkeit (engl. User friendlyness). Die Gebrauchstauglichkeit bildet dabei die Mindestanforderung ab, dass ein System zur Zufriedenstellung der Nutzer arbeitet, wohingegen die Benutzerfreundlichkeit auch die emotionalen Aspekte des gesamten Nutzungserlebnisses, der sogenannten User Experience berücksichtigt.
Gemeinhin wird in den meisten Fällen, wenn die Usability verbessert werden soll, sowohl die Gebrauchstauglichkeit als auch die schwerer zu fassende Benutzerfreundlichkeit gemeint sein. Beides sind recht schwer zu greifende Konzepte. Es gibt zwar häufig gute Beispiele, jedoch ist es nicht immer leicht eine gute Lösung zu finden. Dies zeigt auch eine Umfrage aus 2011, bei der die Hälfte der Internetnutzer schlechte Usability bemängelten. Doch an welchem Punkt kann man ansetzen? Drei mögliche Punkte sollen im folgenden Beispielhaft die Möglichkeiten aufzeigen: das Design, die Schritte auf der Webseite und die Behandlung von Fehlern.
„Intuitives“ Webdesign
Ansatzpunkte für eine Verbesserung gibt es viele, doch die Begriffe sind schwammig. Es fängt im Allgemeinen mit der Webseite selbst an, diese sollte „intuitiv“ zu bedienen sein. Was allerdings ist hiermit genau gemeint? Im Allgemeinen meinen wir hiermit, dass ein Benutzer ohne zusätzliche Einführung in der Lage ist die wichtigsten Funktionen einer Webseite zu finden und zu bedienen. Dies bedeutet vor allem, dass eine Webseite übersichtlich sein muss und geläufige Funktionen sich an den Stellen befinden, an denen Nutzer damit rechnen: bspw. ist eine Navigation normalerweise oben auf der Seite zu finden.

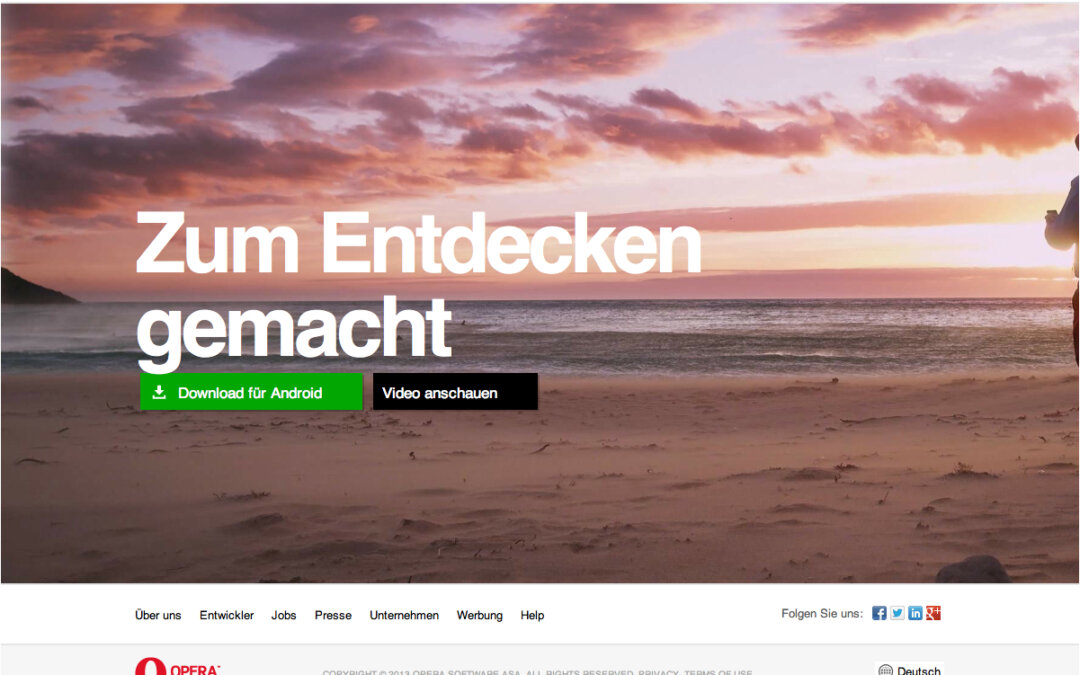
Opera gibt es für Mac, PC und mobile Geräte. Die Startseite – am Desktop – verschweigt die Computerversionen
Verständliche Arbeitsschritte
Doch nicht nur das graphische Design spielt eine Rolle, nein auch die Abfolge der Seiten um eine Aktion durchzuführen ist von Bedeutung. Gerade beim Warenkorb und dem Checkout können viele Seiten zu Kaufabrüchen führen, da der Kunde die Geduld verliert oder das Gefühl bekommt zu viele Informationen preisgeben zu müssen.
Intelligentes Fehlerverhalten
Besonders im Kaufabschluss lauert noch ein weiterer Usability-Killer: Formulare! Hier gibt es mehrere Darstellungsmöglichkeiten, aber auch mehrere Arten wie mit Fehlern im Formular umgegangen wird: bekommt der Nutzer eine Fehlermeldung direkt während der Eingabe? Erfolg eine Fehlermeldung nach abschicken des Formulars? Welche Felder werden in diesem Fall gespeichert? Besonders dieser letzte Punkt kann schnell zu Problemen führen. Ich selbst habe vor ein paar Tagen vier Anläufe gebraucht, bis ich ein Formular richtig ausgefüllt hatte; immer wieder wurden die Bezahldaten durch die Anmeldedaten ausgewechselt und vor der Eingabe der Kreditkartendaten musste auf einer vorgelagerten Seite bereits die Art der Kreditkarte ausgewählt werden. Da hier versehentlich die falsche Auswahl gespeichert wurde, erhielt ich am Ende eine Rechnung über den doppelten Betrag!
Die Liste ließe sich noch unendlich weiterführen. Wer sich genauer mit dem Thema befassen möchte, dem kann ich nur „Don’t make me think!“ von Steve Krug ans Herz legen und die Artikel von Jakob Nielsen (auch wenn diese teils umstritten sind).