Headless CMS
Zukunftssicheres Content Management
Strukturierte Dateneingabe
Inhalte müssen nicht mit ihrem Aussehen verheiratet sein – insbesondere für einen möglichst flexiblen Einsatz sollten sie getrennt vorliegen durch eine strukturierte, gleichbleibende Dateneingabe.
Datenweitergabe über Schnittstellen
Wenn Daten über eine andere Software dargestellt werden sollen, als sie gepflegt wurden, ist es notwendig flexible und gleichzeitig verlässliche Schnittstellen (APIs) zu haben.
Flexible Ausgabe
Egal ob auf einer Webseite oder innerhalb einer App – die über die API abgerufenen Daten können in unterschiedlichen Systemen und mit verschiedenen Programmiersprachen im passenden Kontext aufbereitet werden.
Content Delivery API
Der Dreh- und Angelpunkt für die Nutzung eines Headless CMS sind die Schnittstellen um die Informationen für die Frontend-Ausgabe zur Verfügung zus tellen. Hierbei spricht man von sog. Content Delivery APIs (CDA). Diese liefern die in der Administrationsoberfläche gepflegten Informationen in gleichmäßiger Art über eine Vielzahl an Schnittstellen aus.

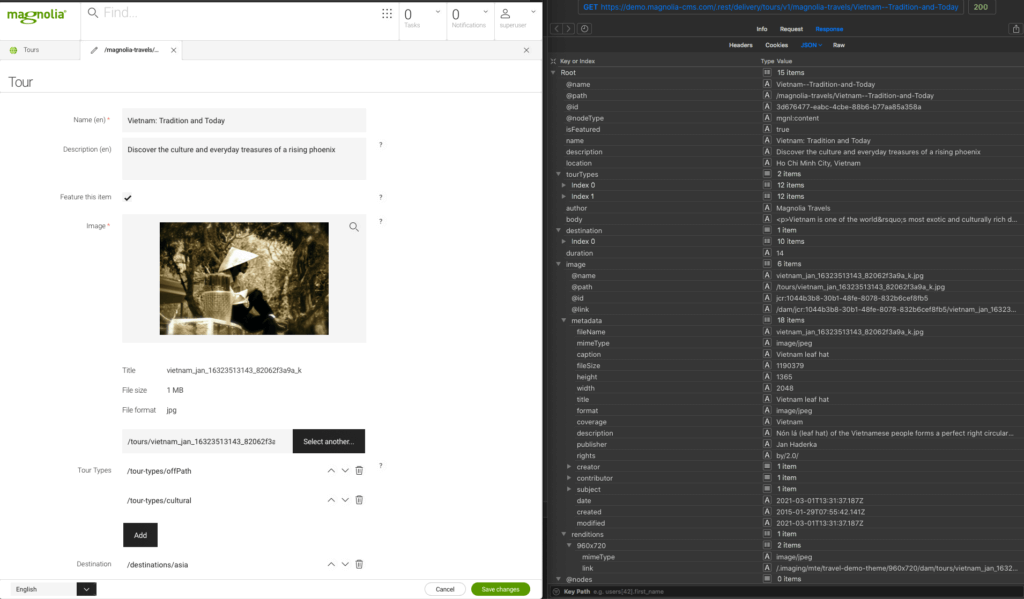
Dateneingabe – Einfach & Strukturiert
Wenn Backend-Eingabe und Frontend-Ausgabe getrennt werden, ist das Interface für die Dateneingabe für die Redakteure umso wichtiger. Klar benannte Felder, die auf den jeweiligen Datentyp vorbereitet sind und trotzdem möglichst viele Vorschauelemente für den Editor erlauben, damit er einen Eindruck der finalen Inhalte erhalten kann.
Unterschiedliche CMS-Systeme lösen dies sehr unterschiedlich aktuell. Gerne beraten wir Sie hierzu.
Passgenaue Ausgabe auf allen Geräten
Egal ob nativ in einer App, per Vue oder React in einer Progressive Web App (PWA) oder per Enterprise Service Bus mit anderen Daten zusammengefügt – ihr Content ist nun komplett frei von layoutinformationen für die jeweiligen Einsatzzwecke erhältlich. Aus einer Datenquelle!